Easy Dark Mode for React Leaflet with CSS

This is a super fast CSS trick to create a dark mode for React Leaflet.
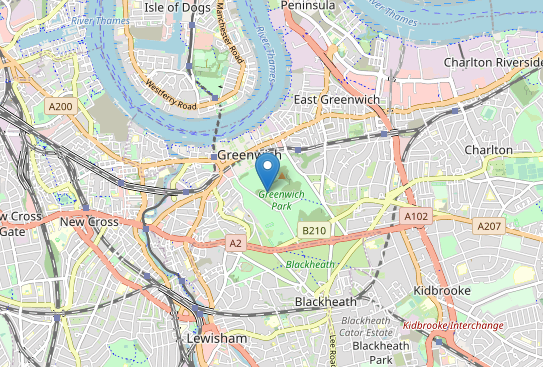
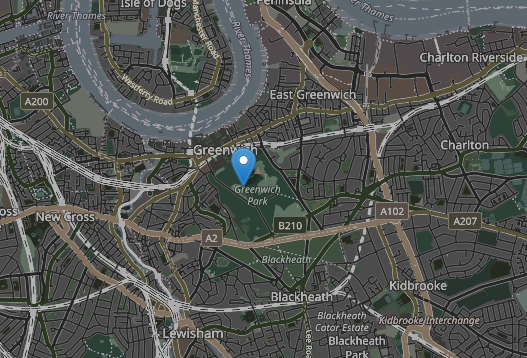
This works by implementing a filter that inverts the image colours and makes some adjustments to the contrast, hue, brightness etc.
The filter is only applied when @media (prefers-color-scheme: dark) is true, so it will follow your OS/browser settings automatically.
Add the following CSS into your application:
:root {
--leaflet-tile-filter: brightness(0.6) invert(1) contrast(3) hue-rotate(200deg) saturate(0.3) brightness(0.7);
}
@media (prefers-color-scheme: dark) {
.leaflet-tile {
filter: var(--leaflet-tile-filter, none);
}
.leaflet-container {
background: #303030;
}
}


Inspired by this GitHub Gist https://gist.github.com/BrendonKoz/b1df234fe3ee388b402cd8e98f7eedbd
Discovered when setting up my "tzdata viewer" app at https://tz.jamie.holdings/